| Главная » Статьи » Вебмастеру » Скрипты |
Лайки и закладки от социальных сетей на сайт.
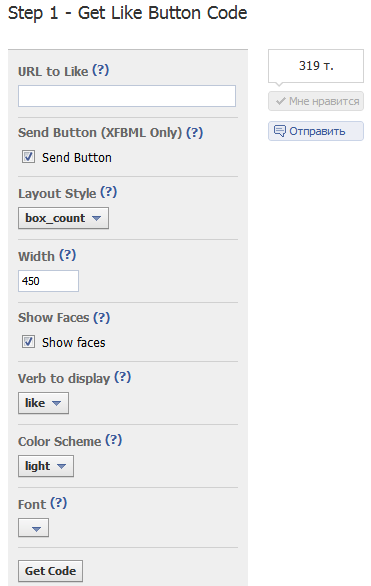
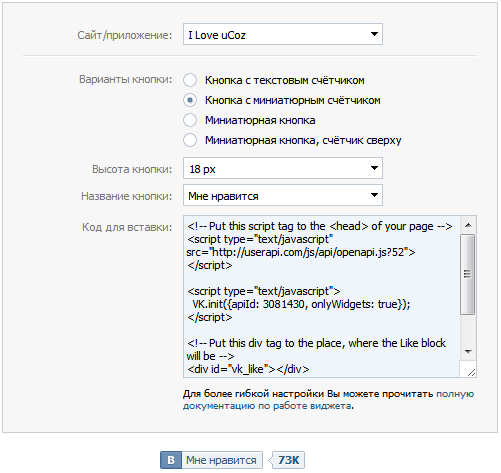
Удобный и красивый блок закладок на Ваш сайт. Для начала выберите вид кнопки, затем её расположение (на сайте, в блоге) и скопируте код в необходимое место. (лично я добавил в Форма добавления коментариев). Ещё один блок закладок, только на этот раз от Яндекса.  А теперь отдельно кнопки лайков (мне нравится) социальных сетей. Facebook. Ссылка установки и редактирования кнопки.  Подробнее: 1. URL to like - вводим адрес своего сайта (можно оставить это поле пустым, т.к. он по умолчанию его определяет) 2. Send Button - рядом с кнопкой Like (мне нравится) будет отображатся кнопка Send (отправить). 3. Layout Style - настройка стиля отображения кнопки: standart – кнопка like с текстом справа от нее и отображением аватарок кому понравилось. button_count – справа от кнопки like будет видно количество тех, кому понравилось. box_count - количество которым понравилось отображается сверху кнопки. 4. Width – ширина 5. Show faces – показывать аватарки тех кому понравилась. 6. Verb to display – надпись на кнопке like, либо recommend. 7. Color Scheme – цвет кнопки. 8. Font – выбор шрифта кнопки. После того как Вы все настроили, нажимаете на кнопку Get Code, и получаете код самой кнопки. Вконтакте Ссылка установки и редактирования кнопки.
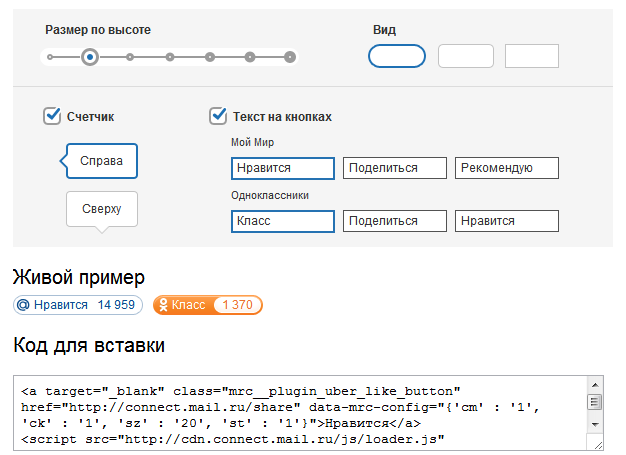
 Заполнять поля тут просто, после заполнения по частям копируем код и вставляем на сайт. Код разделен на три части. Верхнюю часть кода <script type="text/javascript" src="http://userapi.com/js/api/openapi.js?13"></script> необходимо установить между тегами <head></head> (Редактор страниц-Страницы сайт) Оставшиеся две части помещаете туда, где вы хотите видеть кнопку «Мне нравится». Одноклассники и Mail. Тут проще всего, заполняем поля, и копируем код в нужное место.  | |
 Просмотров: 1761 Просмотров: 1761 Комментарии: 2
| Теги: Комментарии: 2
| Теги:
 Рейтинг: 3.5/2 Рейтинг: 3.5/2 |
| Всего комментариев: 2 | |||
| |||

