| Главная » Статьи » Веб дизайнеру » Уроки |
Создание стеклянного значка в GIMP
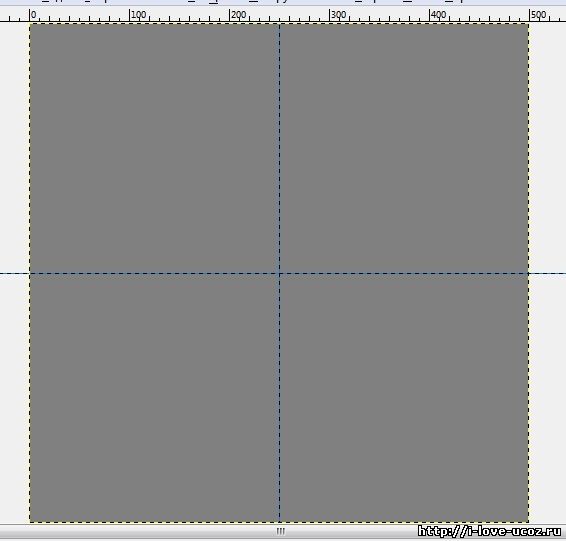
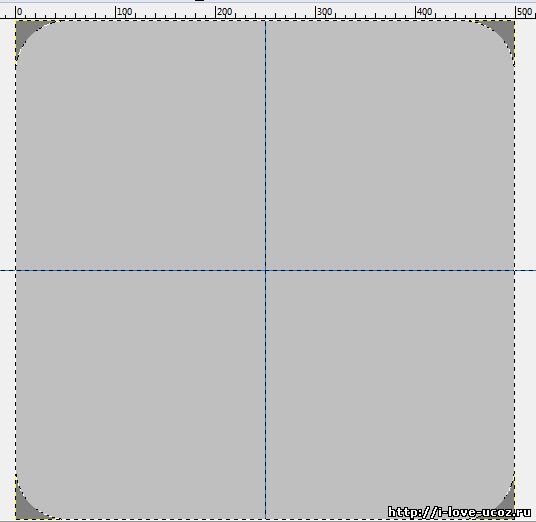
Для начала создадим новое изображение, я создал размером 500х500. Затем создадим новый "прозрачный слой" (Слой-создать слой) Создаём посередине выделение инструментом "Прямоугольное выделение" с размером 150x150 (размеры и позицию изменить в блоке "Параметры инструментов") и закругляем углы выделения (Выделение-закруглить прямоугольник).  Заливаем выделение цветом 313a38 (на Панели инструментов щёлкнуть по прямоугольничку с цветом, и в поле HTML-разметка вставить код цвета) и с помощью инструмента "Текст" размером 115px пишем посередине восклицательный знак (!).  С помощью инструментов Элептическое выделение, затем Выделение-Инвертировать, и инструментом Свободное выделение попробуйте сделать такое же как на скрине ниже, и залейте это белым цветом, а прозрачность слоя сделайте 30%.  Уменьшаем выделение на 10рх и заливаем его цветом 313a38. Ставим непрозрачность слоя 50% и режим смешивание - "Умножение" и снова инструментом "Текст" пишем восклицательный знак. Готово.  | |
 Просмотров: 764 Просмотров: 764 Комментарии: 3
| Теги: Комментарии: 3
| Теги:
 Рейтинг: 5.0/1 Рейтинг: 5.0/1 |
| Всего комментариев: 1 | |
|
| |

