| Главная » Статьи » Веб дизайнеру » Меню |
Красивое меню
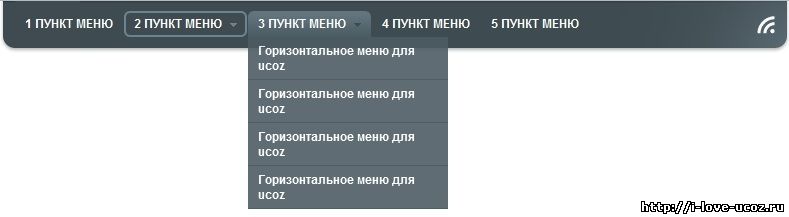
Красивое горизонтальное меню для ucoz. Установка проста, необходимо вставить этот код за место предидущего меню, и заменить ссылки и названия на свои. <script type="text/javascript" src="http://i-love-ucoz.ru/kontent/menu/jquery_010.js"></script> <link media="screen" href="http://i-love-ucoz.ru/kontent/menu/010.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="http://i-love-ucoz.ru/kontent/menu/libs_010.js"></script> <!-- menu http://www.i-love-ucoz.ru --> <div class="mbar" id="menubar"> <div class="mbar"> <div class="mbar dpad"> <div class="menubar"> <ul id="topmenu" class="lcol reset"> <li><a href="Ссылка"><b>1 Пункт меню</b></a></li> <!--1--> <li class="sublnk"><a href="#"><b>2 Пункт меню</b></a> <ul> <li><a href="Ссылка"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> </ul> </li> <!--/1--> <!--2--> <li class="sublnk"><a href="#"><b>3 Пункт меню</b></a> <ul> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> <li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li> </ul> </li> <!--/2--> <li><a href="#"><b>4 Пункт меню</b></a></li> <li><a href="#"><b>5 Пункт меню</b></a></li> </ul> <a class="thide hrss" href="#" title="Информер RSS">Информер RSS</a> </div></div></div></div> <!-- end menu http://www.i-love-ucoz.ru --> | |
 Просмотров: 1070
| Теги: Просмотров: 1070
| Теги:
 Рейтинг: 5.0/2 Рейтинг: 5.0/2 |
| Всего комментариев: 0 | |

